Cara Memasanag Widget Suscribe Keren Untuk Blog, Jika tertarik silahkan simak tutorial berikut ini. Kali ini saya share 3 model tampilan yan...
Cara Memasanag Widget Suscribe Keren Untuk Blog, Jika tertarik silahkan simak tutorial berikut ini. Kali ini saya share 3 model tampilan yang mana sobat bisa pilih salah satunya.
Step 1 Login ke accunt blogger sobat.
Step 2 Pilih rancangan atau tatak letak kemudian, Klik tambah gadget.
Step 3 Pilih opsi HTML/Javascript
Step 4 Lalu copy-pastekan salah satu kode script di bawah ini.


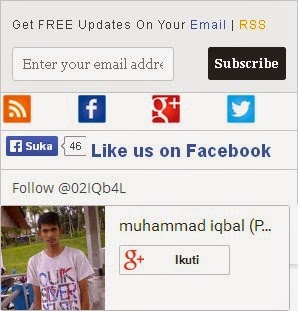
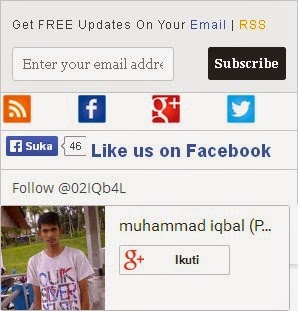
Demo Pertama


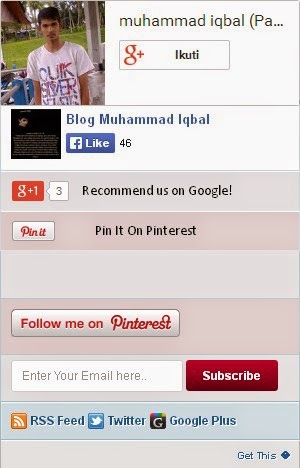
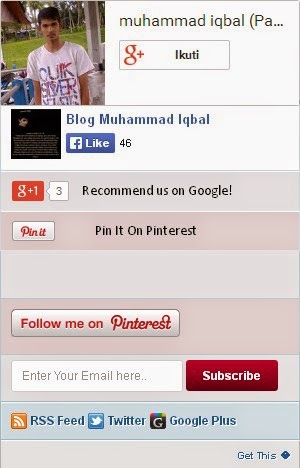
Demo Ketiga

Step 1 Login ke accunt blogger sobat.
Step 2 Pilih rancangan atau tatak letak kemudian, Klik tambah gadget.
Step 3 Pilih opsi HTML/Javascript
Step 4 Lalu copy-pastekan salah satu kode script di bawah ini.


Demo Pertama

<style>Demo Kedua
#sidebar-subscribe-box{width:300px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhjOXyXDpkEOAayMGdKwIj2LTXFVo-PJSO2mzHz8y9hrbL2oL4kKvt6jRY0pLrpTeGMvIRcn4bdY4eose_HTgAOT0h6Y5WZhyphenhyphenZtblyircL8sDShMYWiLcYalSytzDgwoJHW-JaYGFwoG4/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmHmrg9Sc_JjADfP_eXPY141jZJU5AhvlSsR7w5Msny1rR_DP3X2Bd3HDgfX4-6UUroeL_B8S0MV3s1_JIWiTfgwD0CAPc3oqIDnHilCzNpt2vMyon7IR0X9La8mCpuiw-fEA-PRgGOY4/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<br/>
<a class="social-icons" href="https://www.facebook.com/ muhammadiqbalBlog"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1062cb2DdiYU9V_GMODNaxiDqvtHWwfnC0d_kx3Sd3G3TtKXvc_gj253i1subjdOCD87DpgL8Qq9WPYICfOKYGv6EjmZVNr6NoG8VVu5VXkh0w0xM0TYL_Z-q2X2qU59Q8rO_IV8Ky9-U/s1600/Bloggertrix-facebook.png"/></a>
<a class="social-icons" href="https://twitter.com/02IQb4L"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5GEqPFZhJKk8Bfw6ZPcmX9Dx_8-bpHaS00namj44NCMqOMsPqh5kI31nWIV2aRK9YVo5g4IPi6GKlVyDhRYzhBeqLGPCY9XLX_Kyifankm9P35DlEV5id8KqZeAp6iTjWzM7IBcV3UgEm/s1600/bloggertrix-twitter.png"/></a>
<a class="social-icons" href="https://plus.google.com/u/0/+muhammadiqbal02"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0odKlLG3uuy4RDJx3UY_aGrCOcEC27gUhXUfR7U4LZvR81rtbLoUkhNx92YLyDPBcBcpMLXMRLRHBlKQMmny036Yf1gx1u-MYuLUDBv66CU62bp6hCSEqffOogbyL1uNBbwcU6bEAByHj/s1600/Bloggertrix-Googleplus.png"/></a>
<a class="social-icons" href="http://www.feedburner.com/masdabang"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAks7CR1XXbhuZ7kN0DjVBOKaTyLnmgHnN7j2Bod1cJYtnq5FFSarWNdpXrgUpdjxxu5s4pDAOcACQkYyl0Yyh3Inq7foCdlgBfAASZ_wAq2ieoZxXZDKbP-J4aV3oXkmCsxlXr5hs6Mpu/s1600/Bloggertrix-Rss.png"/></a>
<p>
Subscribe To Our Email Newsletter & Receive Updates Free
</p>
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=masdabang" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=masdabang', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="masdabang"/>
<input name="loc" type="hidden" value="en_US"/><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Enter your email address here"/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Subscribe Now !"/>
</form>
</div>
</div>
</div>

<style type="text/css">
#wcsub-box
{
box-shadow:1px 1px 4px #dcdcdc;
-moz-box-box-shadow:1px 1px 4px #dcdcdc;
-web-kit-box-shadow:1px 1px 4px #dcdcdc;
-goog-ms-box-shadow:1px 1px 4px #dcdcdc;
margin-bottom:70px;
height:264px;
}
#wc-socico
{
height:33px;
border-bottom:1px solid #dcdcdc;
border-left:1px solid #dcdcdc;
border-right:1px solid #dcdcdc;
padding:2px;
background:#ffffff;
}
#wc-socicoimg
{
height:28px;
width:28px;
}
#wc-socico table
{
border:none;
}
#wc-rscount
{
margin-top:2px;
margin-right:-25px;
}
#wcsub-box .wcsub-fblike { border-bottom: 1px solid #dcdcdc; border-left: 1px solid #dcdcdc; border-right: 1px solid #dcdcdc; padding: 5px; background:#fff;}
#wcsub-box .twitter-follow { background: #ffffff; border-left: 1px solid #dcdcdc;border-right: 1px solid #dcdcdc; padding:5px 11px;}
#wcsub-box .wcsub-email {border: 1px solid #dcdcdc; background: #f8f8f8; padding:11px;}
#wcsub-box .wcsub-email h4{color: #444;font-family: Arial;font-size: 12px; margin: 0 0 10px;}
#wcsub-box .wcsub-email .txt,#wcsub-box .wcsub-email .txt:focus{background:#fff; float:left; color:#777777; border:1px solid #dcdcdc; border-radius: 3px; padding: 7px 10px 8px; width: 140px;}
#wcsub-box .wcsub-email .wcsub-button,#wcsub-box .wcsub-email .wcsub-button:focus{background:#222222; border:1px solid #222222; color:#fff; border-radius: 3px; float: right; font-size: 12px; font-weight: bold; padding:7px 3px; }
#wcsub-box .wcsub-email
input, textarea {
font-family: Georgia, "Times New Roman", Times; font-size: 1em;}
</style>
<div id="wcsub-box">
<div class="wcsub-email">
<h4>Get FREE updates on your <a href="http://feedburner.google.com/fb/a/mailverify?uri=masdabang" target="_blank" style="color:#3b5998;">Email</a> | <a href="http://feeds.feedburner.com/masdabang" target="_blank" style="color:orange;">RSS</a></h4>
<form onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=masdabang', 'popupwindow', 'scrollbars=yes,width=700px,height=700px');return true" target="popupwindow" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input name="email" onblur="if (this.value == '') {this.value = 'Enter your email address';}" onfocus="if (this.value == 'Enter your email address') {this.value = '';}" value="Enter your email address" class="txt"/>
<input type="hidden" name="uri" value="masdabang"/>
<input type="hidden" value="en_US" name="loc"/>
<input type="submit" value="Subscribe" class="wcsub-button"/>
<div style="clear:both;"></div>
</form>
</div>
<div id="wc-socico">
<table border="0" cellspacing="0" cellpadding="0" width="298">
<tbody>
<tr>
<td valign="top">
<a href='http://feeds.feedburner.com/masdabang' target='_blank' rel='nofollow''><img id="wc-socicoimg" src="http://3.bp.blogspot.com/-KjMedajdI2w/UTtUCEg5_zI/AAAAAAAABcQ/K3qUhvOTNrA/s1600/feed.png" alt="Subcribe to our RSS feeds"/></a>
</td>
<td valign="top">
<a href='http://www.facebook.com/muhammadiqbalBlog' target='_blank' rel='nofollow'><img id="wc-socicoimg" src="http://2.bp.blogspot.com/-7_3aMhrvLq4/UTtUB9H5ZyI/AAAAAAAABcM/JjZGcP7r3_I/s1600/fbb.png" alt="Join Us on Facebook"/></a>
</td>
<td valign="top">
<a href='' https://plus.google.com/u/0/+muhammadiqbal02' target='_blank' rel='nofollow'><img src="http://4.bp.blogspot.com/-vnYX9pKHZCU/UTtUCWa3-HI/AAAAAAAABcU/Xi7l4YF136U/s1600/gpp.png" alt="Add to Circles" id="wc-socicoimg"/></a>
</td>
<td valign="top">
<a href='https://twitter.com/02IQb4L' target='_blank' rel='nofollow'><img id="wc-socicoimg" src="http://2.bp.blogspot.com/-VXfOkCT43uI/UTtUEItlzyI/AAAAAAAABck/cvROEjW1Vx8/s1600/tww.png" alt="Follow us on Twitter"/></a>
</td>
<td valign="top">
<p id="wc-rscount">
<a href="http://feeds.feedburner.com/masdabang" rel="nofollow"><img src="http://feeds.feedburner.com/~fc/masdabang?bg=222222&fg=ffffff&anim=0" height="26" width="88" style="border:0" alt=""/></a>
</p>
</td>
</tr>
</tbody>
</table>
</div>
<div class="wcsub-fblike">
<iframe src="//www.facebook.com/plugins/like.php? href=https://www.facebook.com/muhammadiqbalBlog?fref=ts &send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:80px; height:21px;" allowtransparency="true">
</iframe>
<a href=" https://www.facebook.com/muhammadiqbalblog" target="_blank" rel="nofollow" style="color: #3B5998; font-family: arial; font-size: 18px; font-weight: bold; line-height: 20px;">Like us on Facebook</a>
<div class="clear"></div>
</div>
<div class="twitter-follow">
<a href="https://twitter.com/02IQb4L" class="twitter-follow-button">Follow @02IQb4L</a>
</div>
<div class="wcgplus">
<div class="g-plus" data-href="https://plus.google.com/u/0/+muhammadiqbal02" data-width="290" data-height="131" data-theme="light">
</div>
</div>
</div>
Demo Ketiga

<style>Catatan : Sebelum widget di simpan, silahkan ganti kode yang di tandai dengan warna merah dengan URL yang sobat punya. Terima kasih telah membaca artikel tentang Tiga Widget Suscribe Keren Untuk Blog.
/* Social Widget */
#rb-mashable-bar {
border: 0;
margin: 0 auto;
width:300px;
border: 1px solid #DDD;
}
.fb-likebox {
background: #FFFFFF;
padding: 10px 13px 0 -5px;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-bottom: 1px solid #D8E6EB;
margin:0px;
height:70px;
}
.googleplus {
background: #eae8e8;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family:"Arial", "Helvetica", sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;
}
.googleplus span {
color: #000;
font-size: 14px;
position: absolute;
display:inline-block;
margin: 9px 70px;
font-family: calibri;
width: 280px;
}
.pinterest1 {
background: #e7d9d9;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family:"Arial", "Helvetica", sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;
}
.pinterest1 span {
color: #000;
font-size: 14px;
position: absolute;
display:inline-block;
margin: 9px 40px;
font-family: calibri;
width: 280px;
}
.g-plusone {
float: left;
}
.gplus {
background: #fff;
padding: 0px;
border: 0px solid #C7DBE2;
margin-bottom:-13px;
}
.twitter {
background: #eae8e8;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;
}
.pterest {
background: #e7d9d9;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;
}
#mashable {
background: #FFFFFF;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;
}
#mashable .author-credit {
}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;
}
#email-news-subscribe .email-box {
background: #eae8e8;
padding: 5px 10px;
font-family:"Arial", "Helvetica", sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:36px;
}
#email-news-subscribe .email-box input.email {
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family:"Arial", "Helvetica", sans-serif;
}
#email-news-subscribe .email-box input.email:focus {
color:#333
}
#email-news-subscribe .email-box input.subscribe {
background: rgb(169,3,41);
background: -moz-linear-gradient(top, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(169,3,41,1)), color-stop(44%,rgba(143,2,34,1)), color-stop(100%,rgba(109,0,25,1)));
background: -webkit-linear-gradient(top, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%);
background: -o-linear-gradient(top, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%);
background: -ms-linear-gradient(top, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%);
background: linear-gradient(to bottom, rgba(169,3,41,1) 0%,rgba(143,2,34,1) 44%,rgba(109,0,25,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019',GradientType=0 );
font-family:"Arial", "Helvetica", sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:0px solid #9c9c9c;
color:white;
text-shadow:#cc7c00 0px 0px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;
}
#email-news-subscribe .email-box input.subscribe:hover {
background: rgb(143,2,34);
background: -moz-linear-gradient(top, rgba(143,2,34,1) 0%, rgba(109,0,25,1) 1%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(143,2,34,1)), color-stop(1%,rgba(109,0,25,1)));
background: -webkit-linear-gradient(top, rgba(143,2,34,1) 0%,rgba(109,0,25,1) 1%);
background: -o-linear-gradient(top, rgba(143,2,34,1) 0%,rgba(109,0,25,1) 1%);
background: -ms-linear-gradient(top, rgba(143,2,34,1) 0%,rgba(109,0,25,1) 1%);
background: linear-gradient(to bottom, rgba(143,2,34,1) 0%,rgba(109,0,25,1) 1%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8f0222', endColorstr='#6d0019',GradientType=0 );
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:0px solid #dcdbdb;
color:#FFFFFF;
text-shadow:#dcdbdb 0px 0px 0
}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family:"Arial", "Helvetica", sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {
list-style: none outside none;
padding-left: 4px;
}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;
}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;
}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;
}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;
}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;
}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;
}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijx17y8xhLGzy6-BSZrmN-C0zQ4a_0tonKsku3UodfyfTjNfTPbyVnPAwNWa8hP38b5eZrkDy20LMOhlXo0zpE9k-t1kzX5VbCl8eNPLwTIg3d4dwMnBM1k_r-mgpSgFmafo4NcfTr56A/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;
}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-twitter a, #other-social-bar .other-follow li.my-gplus a {
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-twitter a:hover, #other-social-bar .other-follow li.my-gplus a:hover {
text-decoration:underline;
}
#other-social-bar .other-follow li.my-twitter {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidWjaR33V2GTXXOv1Y7fR2Zy6oDss9e42y6loT6g0ENnqOrNFIRvsj-Wjwadiie9goWwB5GwqJ3EgeHhukU36hCdK8A7SBaaRKlZ7Nz9sz2dDQtD4xpWn2DxOhz-HzU5zJBzbuCDeEdK0/s400/twitter%2527.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDR3tLAsTOmL5wtzOKXeB6aa79aPQoDVW-Wc4hatk69M6zxqcU4ZBgvPQKqy-jbQrDgRUIuel-lH5i7uRzQEhxfRtGrG5aNx3TecQc1aoU1n3pABY66qE3zmsafZRPvPA7XqahFyIfsWQ/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;
}
</style>
<!--[if IE]><style>#email-news-subscribe .email-box input.subscribe{background: #FFCA00;}</style><![endif]-->
<!--begin of social widget-->
<div style="margin-bottom:10px;">
<div id="rb-mashable-bar">
<!--Begin Widget -->
<div class="gplus">
<link href=" https://plus.google.com/u/0/+muhammadiqbal02/" rel="publisher"/>
<script type="text/javascript">window.___gcfg={lang:'en'};undefinedfunctionundefined){var po=document.createElementundefined"script");po.type="text/javascript";po.async=true;po.src="https://apis.google.com/js/plusone.js";var s=document.getElementsByTagNameundefined"script")[0];s.parentNode.insertBeforeundefinedpo,s);})undefined);</script>
<script type="text/javascript">var _gaq=_gaq||[];_gaq.pushundefined['_setAccount','UA-29131740-1']);_gaq.pushundefined['_trackPageview']);undefinedfunctionundefined){var ga=document.createElementundefined'script');ga.type='text/javascript';ga.async=true;ga.src=undefined'https:'==document.location.protocol?'https://ssl':'http://www')+'.google-analytics.com/ga.js';var s=document.getElementsByTagNameundefined'script')[0];s.parentNode.insertBeforeundefinedga,s);})undefined);</script>
<!--Place this tag where you want the badge to render -->
<g:plus href=" https://plus.google.com/u/0/+muhammadiqbal02/" width="300" height="131" margin="0px" theme="light"></g:plus>
</div>
<div class="fb-likebox">
<!--Facebook -->
<div id="fb-root"></div>
<script>(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="//connect.facebook.net/en_US/all.js#xfbml=1";fjs.parentNode.insertBefore(js,fjs);}(document,'script','facebook-jssdk'));</script>
<div class="fb-like-box" data-href="http://www.facebook.com/muhammadiqbalBlog" data-width="292" data-show-faces="false" data-stream="false" data-header="false">
</div>
</div>
<div class="googleplus">
<!--Google -->
<span>Recommend us on Google!</span>
<div class="g-plusone" data-size="medium"></div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
</div>
<div class="pinterest1">
<a href='javascript:void(run_pinmarklet1())'><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgB3cdW_HXoFPqSuf_yYSJXtNeF4E6QjLmh2ohY4ESccrJnhyphenhyphen74cvWk-18kXrEmB5a3aIFz0Tm5JYJkjUehUiWyTnbpc7DZtXU3ZxhCPWelvvVydhXadg8oW12_KlA2rnglbwP9CEpw8UWe/s1600/pinmask2.png" style='margin:0;padding:0;border:none;'/></a>
<script type='text/javascript'>function run_pinmarklet1(){var e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e);}</script>
<span>Pin It On Pinterest</span>
</div>
<div class="twitter">
<!--Twitter -->
<iframe title="" style="width: 300px;height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&align=&button=blue&id=twitter_tweet_button_0&lang=en&link_color=&screen_name=02IQb4L&show_count=&show_screen_name=&text_color=" frameborder="0" scrolling="no">
</iframe>
</div>
<div class="pterest">
<a href="https://www.pinterest.com/muhammadiqbal91/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest"/></a>
</div>
<div id="email-news-subscribe">
<!--Email Subscribe -->
<div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=masdabang', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px;font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"/><input type="hidden" value="masdabang" name="uri"/><input type="hidden" name="loc" value="en_US"/><input class="subscribe" name="commit" type="submit" value="Subscribe"/>
</form>
</div>
</div>
<div id="other-social-bar">
<!--Other Social Bar -->
<ul class="other-follow">
<li class="my-rss">
<a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/masdabang" target="_blank">RSS Feed</a>
</li>
<li class="my-twitter">
<a rel="nofollow" title="twitter" rel="author" href='http://twitter.com/masdabang' target="_blank">Twitter</a>
</li>
<li class="my-gplus">
<a rel="nofollow" title="Google Plus" rel="author" href='https://plus.google.com/u/0/+muhammadiqbal02' target="_blank">Google Plus</a>
</li>
</ul>
<!--Don't remove credits otherwise your widget will not work --></div>
<div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: " arial ","helvetica ",sans-serif;">
<span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://masdabang.blogspot.com/2015/02/tiga-widget-suscribe-keren-untuk-blog.html" target="_blank">Get This �</a></span>
</div>
</div>
<!--Don't remove credits otherwise your widget will not work -->
<!--End Widget -->
<!--end of social widget--></div>
















COMMENTS